audio标签可以实现音频的播放功能,可以在html的底部加上
<audio id="audio" autoplay="autoplay">然后利用js加上src属性,并使用play()实现自动播放功能
let url = "http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&text=" + encodeURI(content);
let audio = document.getElementById('audio');
audio.src = url;
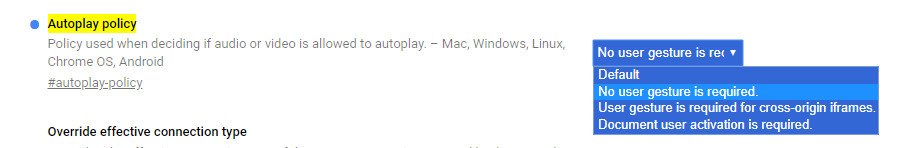
audio.play();遗憾的是chrome浏览器默认不支持自动播放,需要手动配置,在chrome浏览器上打开chrome://flags/#autoplay-policy,将值设置为No user gesture is required.

完整示例代码如下:
<audio id="audio" autoplay="autoplay"></audio>
<script type="text/javascript">
function speckText(content){
let url = "http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&text=" + encodeURI(content);
let audio = document.getElementById('audio');
audio.src = url;
audio.play();
}
setInterval(function () {
$.get('{:url("recharge/notice")}', {}, function (res) {
if(res){
speckText('您有新订单');
}
})
}, 5000);
</script>